Responsive Website or Mobile Website? – The Difference Is Bigger Than You Think
Lead generation can be tricky, especially when it comes to website design. Have you ever looked at a website on your mobile phone – for instance, an eCommerce site – and spent forever scrolling and squinting trying to find the right drill on their inventory page? Most likely the website just looked like a smaller, harder to read version of their desktop site, and you can’t seem to click anything without that horrible two finger pinch-and-zoom motion.
After how long until you give up and decide to go to a competitor’s site? That eCommerce shop—and many other businesses—are overlooked by consumers regularly for not having a “responsive website design,” a crucial tool employed by companies of all sizes to create a better user experience for cross-device consumers while they are browsing or purchasing online.
 Don’t Lose Consumers to Bad Design
Don’t Lose Consumers to Bad Design
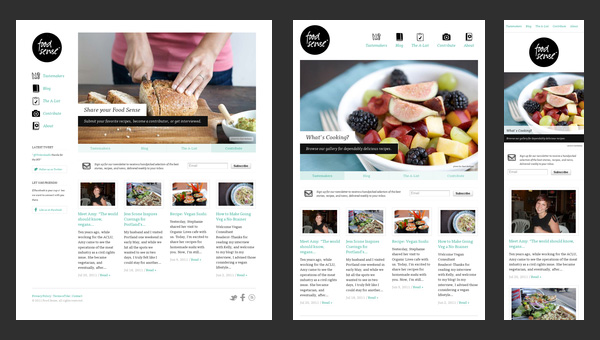
A responsive website is one that adapts to all the screens we use throughout the day. A business’s responsive website looks one way on your desktop but has a completely different layout on your mobile device. Generally, content will shift or take up more of your mobile screen. Ads may run also along the bottom of the site as opposed to the right-hand side. The goal of a responsive website design is to show content in the most optimal way on any device. This makes the site both visually appealing and simpler to use for a potential customer.
Having a responsive website also means that your business’s search engine optimization (SEO) ranking will be higher. Essentially this means Google feels your site creates a positive user experience. A higher SEO ranking means a better placement on Google’s search results page.
Responsive Vs. Mobile
Is there a difference between a responsive website and a mobile website? Yes, a mobile website is a website developed in addition to the desktop site. Sometimes, you will see a URL such as m.website.com on your mobile browser. This is a mobile version of a business’s website. It is a new URL, new site, and needs similar upkeep to a desktop site, which means spending more money on maintaining a mobile site and a desktop site. With a responsive site, only one site needs to be maintained.
Also, in today’s society one must consider all devices in use. Tablets, smart phones, laptops, desktops, smart TVs—responsive websites adapt to all these devices in a way mobile websites simply do not. Mobile websites are formatted for ease of use on mobile phones, exclusively. If a tablet friendly design was needed, a new website would have to be designed. In addition to being a money-waster, these mobile only websites are time-wasters. And think of all the screens that will inevitably pop up in the future. A responsive website design moves between screens smoothly using one adaptive site, creating a user experience that is simple and consistent, and a cost and time-effective solution for businesses.
When it comes down to it, a responsive website design is a necessity for all businesses. It is also necessary for lead generation. Creating one for your business can be simple if you have the expertise. Otherwise, reach out to local experts that have knowledge in web design and can cater to the unique needs of your business.
Now that you know what a responsive website truly is, you can better understand why a responsive website design can help drive lead generation. Keep an eye out for our next post in the series where we will discuss just that.
Looking for help in getting your website responsive? Contact our digital experts today.



 Ad Choices
Ad Choices